Most app creators put a lot of time and resources into developing something they hope will be successful, right? This is why taking care of the next step is so important.
Once you’ve got an app ready to go, the next step after drawing users into downloading it is to ensure that they are on-boarded properly. This means that they should have confidence in how to use your app and how they can derive value from it.
What does an effective on-boarding experience look like for apps? There are a few different, popular ways of going about it so let’s take a look:
Goals of On-boarding
Before making any kind of decision about exactly how you should onboard your app users, it’s important to think about what the specific goals of your on-boarding process should be. Generally speaking, those involve walking users through how they can use specific features of your app, particularly as they pertain to getting results for the user. This means you don’t always demonstrate every feature during on-boarding.
Some basic guidelines might include:
- Ensuring that key benefits of the app are highlighted, not merely a walk-through of features.
- Keeping it short and sweet. If possible “walk-throughs” should take no more than a couple of minutes. People aren’t into (and are no longer used to) taking their time on “software setup” prior to using a tool, so quick is good.
- Understand the natural reactions of the user. What kinds of actions are they used to taking and will feel intuitive to them?
- Keep the login process simple. Users dislike having to go back and forth creating accounts and entering passwords. Options such as logging in via social media may help resolve this.
- Use a simple flow with clear, logical instructions.
User-friendliness has to be the overall goal of on-boarding, which is where many apps go wrong. Remember, if you haven’t created a process which can be gone through and understood quickly, there’s a good chance you’ve just lost a large percentage of users.
The following sections showcase common types of on-boarding for mobile apps:
Progressive On-boarding
Progressive on-boarding is an interactive experience for the user. The aim is to provide users with instructions as they actually use the app so that on-boarding is intuitive and a natural process.
This type of on-boarding is often used for apps which have more intricate workflows, are packed with features or perhaps have entire sections which won’t be immediately apparent to the user. It’s a “learn by doing” approach which, if done well, tends to be effective for most users.
The advantage of progressive on-boarding over say, watching a video or doing a product tour is that it provides the user with context. If I want to use an app right now, I’m probably going to skip over the tour and try to go to the function I want to use. If I get to that function, I’m more likely to follow a quick explanation on how to use it because it fits in with what I’m doing right now.
Tips for Progressive On-boarding
As with any kind of on-boarding experience, the key is to keep it as simple as possible. Here are some tips for keeping it effective:
- Don’t be tempted to clutter the screen. One prompt at a time is usually much more effective.
- Personalize it to the user by triggering messages letting them know about features they haven’t used yet.
- Make it a natural experience. Point out things such as hidden features as the person actually uses the app.
- Use it to simplify workflow by providing information only as certain features are used. (A user who is being prompted to jump around will only get confused).
- Keep accessibility mind, with appropriate buttons, fonts and colors.

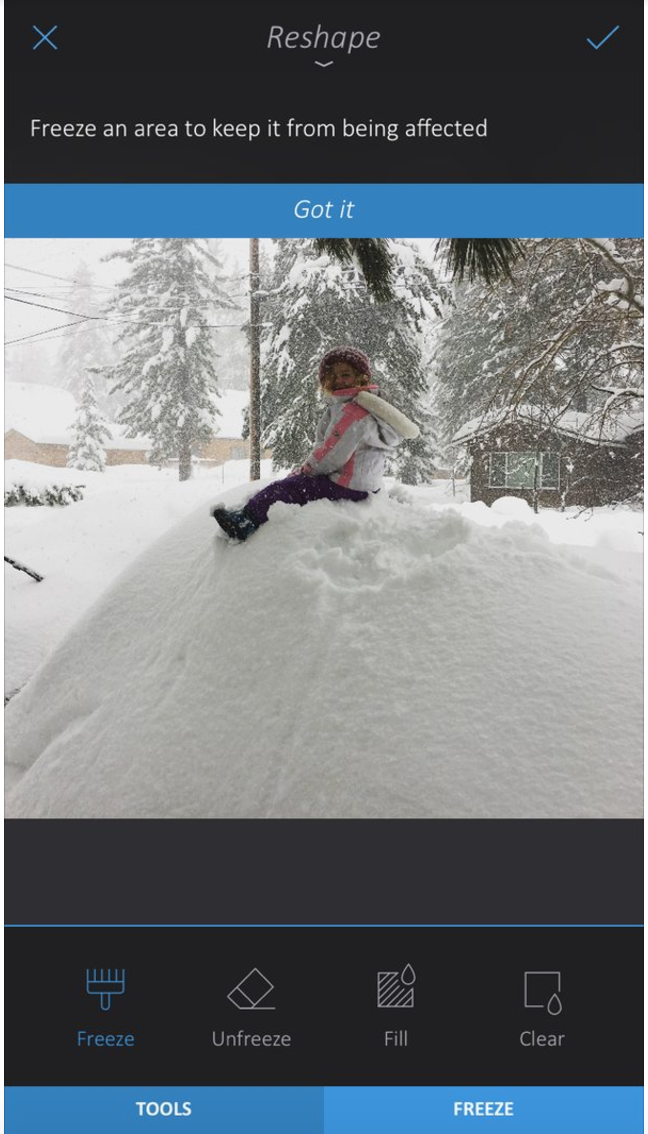
Enlight app explains functions as users get to them
Function-Orientated On-boarding
Function-orientated on-boarding is really just as it sounds — all about functionality. When a user first opens up a new app, they will be greeted with organized slides to showcase the key functions on the app.

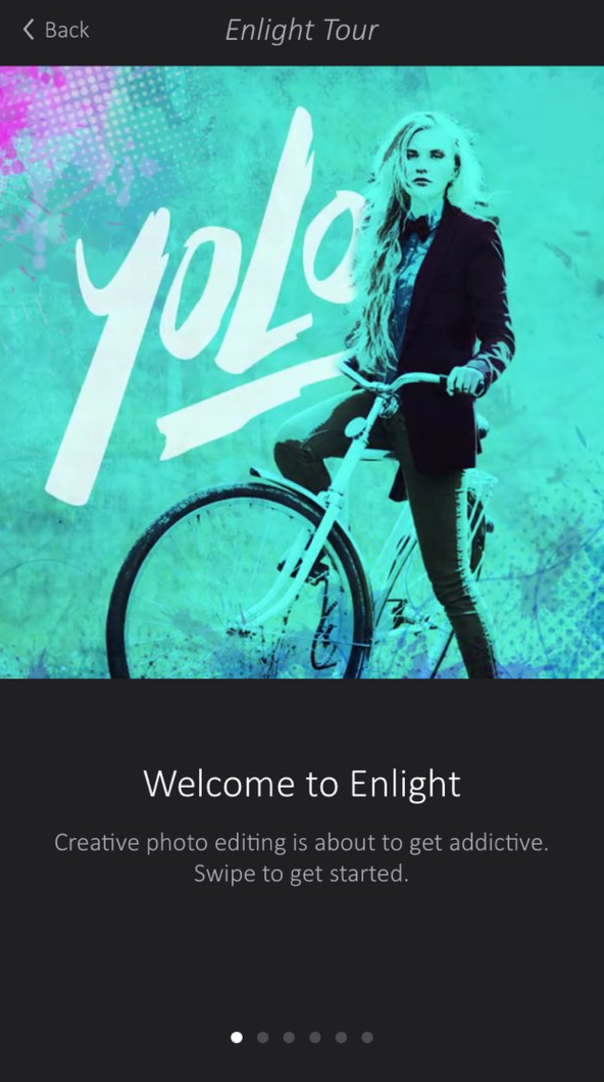
Enlight has a functional tour permanently available, as well as progressive on-boarding.
This type of on-boarding tends to work best with task-oriented apps which have some level of complexity built in. If your app is very simple and obvious to use, you don’t want to be frustrating users by forcing them through on-boarding slides.
Tips for Task-Orientated On-boarding
Being as concise as possible is a key to getting this type of on-boarding right. If you go for a “death by Powerpoint” style of forcing people to go through too many slides, the information won’t stick anyway as users will probably skip through.
Here are some points for keeping your on-boarding effective:
- Pick out your essential functions and focus on those (but avoid focusing on those that are very obvious).
- Highlight your most complex functions which will not be obvious to the user.
- Gear it to capture attention. On-boarding is a marketing tool in itself because it’s easy for a user to decide to go no further. Have your on-boarding sequence in place prior to asking for sign-in or account creation.
- Consider keeping your “tour” available as a menu item (like what Enlight does above).
- Allow users to go back and reference previous slides if they need to.
Value-Orientated On-boarding
Value-orientated on-boarding is very similar to functions-based in that the user is usually taken through a series of slides (or similar) to onboard them. The difference is the focus — value-orientated means that rather than features, the core benefits are presented to the user.
The last two on-boarding types are best used with apps of some complexity, but this one is only really good if your app is quite simple. It’s a “sell” of the app and may even be used in conjunction with one of the other on-boarding types.
Tips for Value-Orientated On-boarding
Much like function-orientated, short and sweet is best. The point is to grab the attention of users and make them feel that this app is something they can’t do without.
Here are some best practices:
- Pick out three or four key benefits — don’t go for an extended presentation.
- Showcase those benefits before requiring any kind of account creation or login.
- Follow slide best practices with one concept, clearly outlined per slide.
- Keep your text as brief as possible.
- Use consistent style and vocabulary.
That last point about consistency is really something to bear in mind across any type of on-boarding you choose to put in place. Your tone, language and messaging should be consistent with how you present yourself on your website or in the app store and with what you use in the app itself. It not only helps you to look more professional, but it helps to align with user expectations.
On-boarding Choices…
One of the great things about devising a suitable on-boarding process is that it really can make the difference between poor or mediocre results and having a growing number of happy app users.
When making decisions about how you will onboard your users, consider what goals onboarding should meet and how complex your app is. What is going to grab the attention of users and how can you best help them to be successful with your app?
Lastly, remember that more than one type of onboarding is always an option. Plenty of apps use a combination of function-oriented and progressive, for example. Consider keeping a “tour” or tutorials as menu items in complex apps so that users can always use them for future reference.
Koombea specializes in creating user-friendly apps with excellent onboarding experiences. Talk to us today about how we can help you.
