Let’s be honest. There’s a lot to know about web design and you’ll probably never have the time to learn about every little detail. It is true that we make many decisions based on how something looks, after all, we do judge a book by its cover. Our eyes can be impressed by something that is visually appealing, but it’s not just about how pretty something looks. There is much more to great web design than aesthetics.
Project managers and executives can’t afford to read about all the necessary elements that differentiate a great website from a mediocre one. Because we understand this, we have compiled a list of three tools that everyone involved in website design should consider. You probably won’t end up being the Picasso of web design, but you will surely learn how to help your design team achieve better results.
In this post we discuss user maps, information architecture, and wireframes, three tools that will help you achieve great web design results.
Web Design
Great web design isn’t just about how your web product looks. Outstanding web designs consist of the perfect balance between the look and feel. The former considers whether something is attractive, easy to navigate, and intuitive. The latter, the ‘feel’ part of the equation, considers if a brand’s image is reflected, but also if the product fits its purpose.
Simplicity is rewarded when it comes to web design. A web product that is able to achieve functionality and usability while remaining simple can easily stand out among its alternatives. When it comes to simplicity, it is always convenient to think in terms of ‘How do I make this easier?’. As the user experience expert Steve Krug states, just don’t make people think. The less a user has to think about how to achieve their goal, be it finding information or completing a task, the better your web design. Consider also that making your web product simple means making it accessible to everyone. It’s of no use having a great product if some people are not able to use it.
Knowing a bit about web development never harmed anyone. If you have the chance to learn about how web products are actually developed, you’ll get a more down to earth approach as to what is possible when the time for execution comes. Make sure to understand the difference between web design and web development.
With this said, let’s check out the ultimate web design tools.
Ultimate Web Design Tools
You don’t have to be a great designer to create great products as long as you have a great team. However, having a great team is sometimes not enough. To make sure that your team delivers, make sure to give them the right tools.
There are various tools that serve different purposes when it comes to web design. These are my three favorite ones:
User Maps
Knowing your user is very important. If you don’t get this right from the start you risk making wrong assumptions when the time to design comes. Make sure you understand what your user’s motivations are for using your web product. This means understanding small details like what they are feeling and what problem they’re trying to solve.
There isn’t just one type of user map, so how do you know which one you need? That depends. Not every web product is the same, and not every industry needs to achieve the same goals. Think about what your users need and start from there. Also, consider how the digitalization of everything might impact your business in the short and long term.
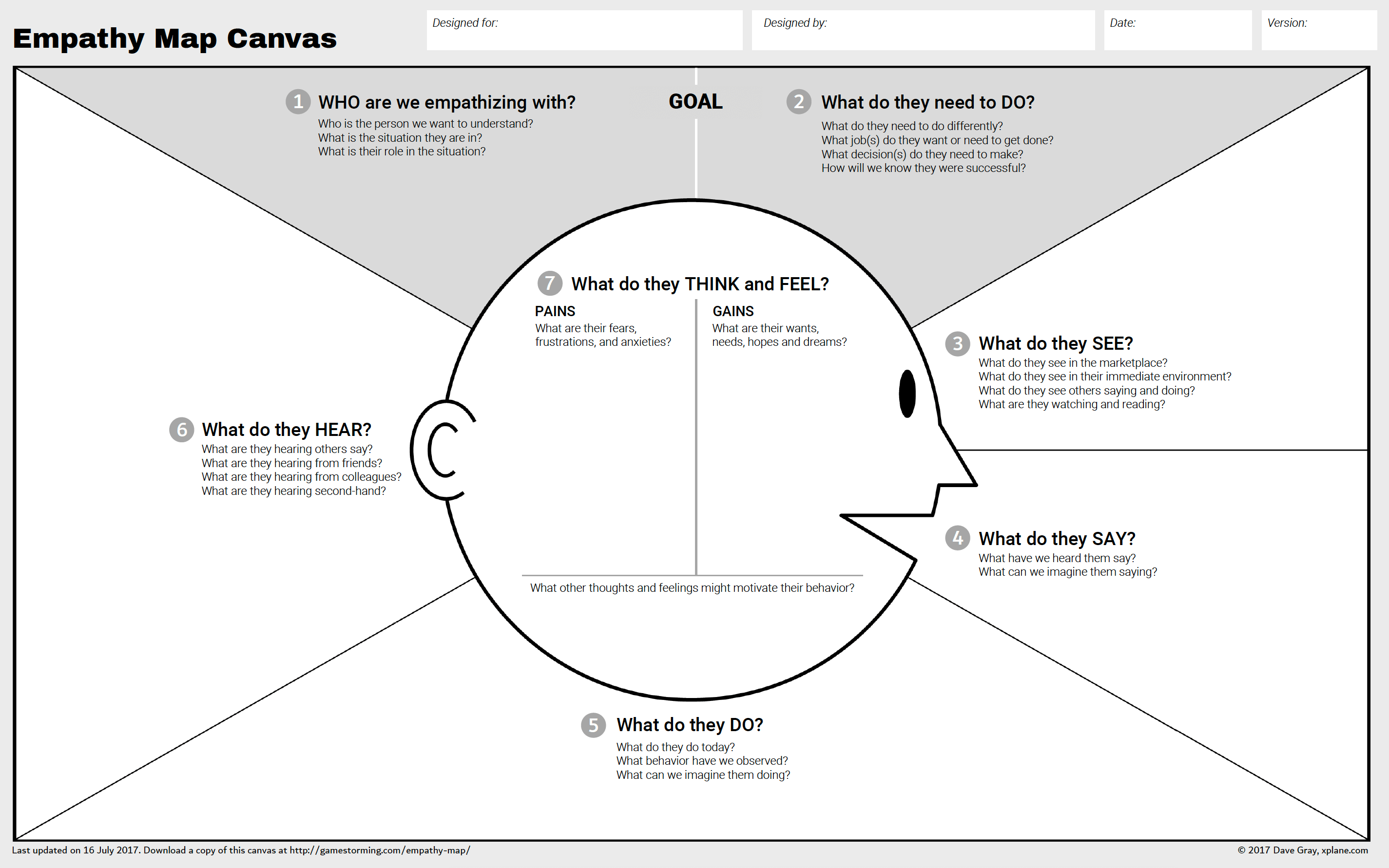
Deconstructing your user’s journey is a useful way of understanding why someone might use your product, but it is not the only way. Besides journey maps, empathy maps are a great tool to gain some understanding.
Sometimes it will occur that your user happens to be someone like you. When this happens, it makes sense to think about your own needs, but don’t be fooled by this easy approach. The only way to make sure you are getting it right is to do some research and test your assumptions.
Information Architecture
Don’t worry if you have no idea what information architecture is. In a nutshell, it involves making sure that everything in your web product is understandable. This is not exclusive to web design, as it is also used in information systems and software development.
How you structure the information architecture of your web product will end up defining the User Experience (UX). This is extremely important. If you are able to structure your information in a simple, easy to read, and accessible way, you have achieved a lot. Few things are as frustrating as being unable to find the information you need.
Similar to your user maps, be sure to test your assumptions regarding your information architecture. Remember that what seems alright to you might not be for your users.
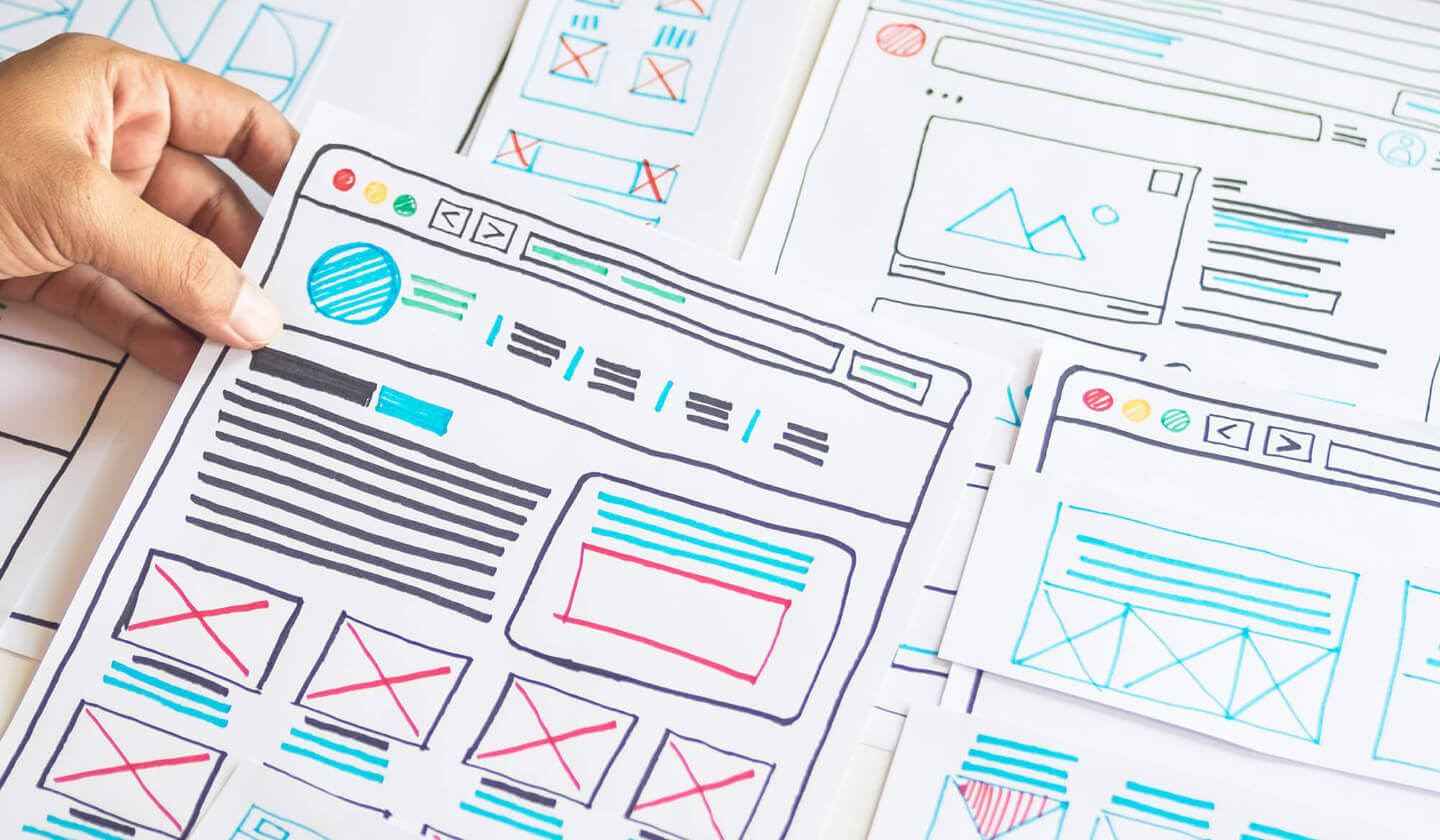
Wireframes
Lastly, develop wireframes that will help you put ideas on paper. Wireframes are an elaborate version of your sketches. You can think of them as the skeleton of your product. They help you structure an idea of how your product will look without being too detailed, and they can also help you estimate development costs. Eventually, they will be updated as the design process evolves, but that’s something that should not consume your attention, at least initially.

A nice thing about wireframes is that they let you imagine how a user might utilize your web product while at the same time considering the functionalities. This helps you sort out what is essential and what can be added at a later stage. When it comes to reality, prioritizing is always useful.
Final Thoughts
With these three tools you should be set for the ultimate web design experience. They can help you and your team design better web products but keep in mind that other tools may be more convenient depending on what you are planning to do. These are good starting points. Consider that adding more tools to the design process will surely end up increasing complexity. Above all, you want to keep things simple, both in terms of design as in your workflow.
At Koombea we’ve been helping our clients build great web products for more than 12 years. If you’d like to talk with an expert on how we might help you out, contact us for a free consultation.